Simple GA rankingで人気記事をトップページに表示する方法 をまとめます。
注意点として、『simple GA ranking』の設定方法についてはフォーカスしないので別のサイトを参考にしてください。
この記事で着目するのは「simple GA rankingを設定した後、いかにしてトップページに表示するのか」という点についてです。
というのも、『simple GA ranking』のカスタマイズ法として、サイドバーに表示する方法は検索すれば簡単に見つりますが、サムネイル画像付きでトップページに表示させる方法を解説している記事は少なく苦戦したので、今回は私の備忘録的な意味も込めて記事にまとめます。
ちなみに、このブログが利用中のテーマは『Stinger8』ですが、それ以外を利用中の方でも参考になると思います。
なお、プログラミング未経験なためソースコードが汚かったり、間違えている個所が存在する可能性があります。ご了承くださいませ。
※『simple GA ranking』は『Wordpress Popular Posts』よりも軽く、カスタマイズの自由度が高いといみたいなので、おススメです。
記事の詳細は目次を↓↓↓↓
- 完成系
- 人気記事一覧をトップページに表示|PHP
- デザインをカスタマイズ|CSS
- 最後に
スポンサーリンク
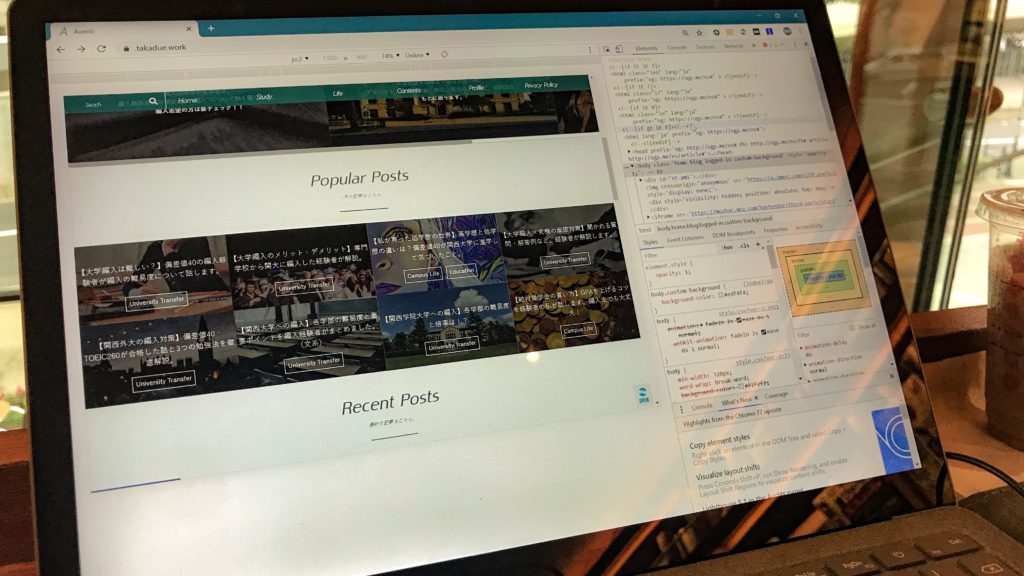
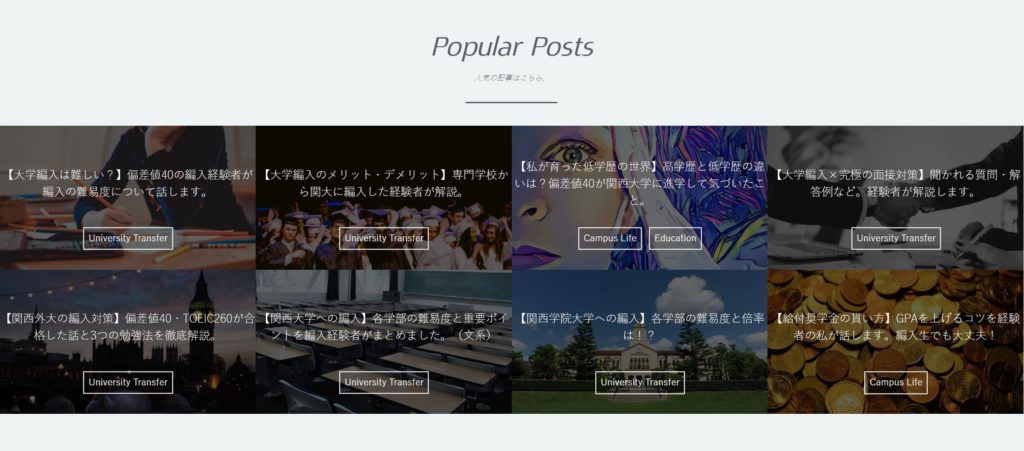
完成系

上記の画像が完成系になります。
画面横幅いっぱいに横並びで2列に表示し、リンク付きの「タイトル」「カテゴリー」をサムネイル画像の上に配置。また、タイトルが見えやすいように画像をCSSで若干暗くしています。
人気順位が分からないですが、表示方法を調べるのがちょっと面倒&本来の目的を考えると別に無くても良いかと思ったので諦めました。
詳しく確認したい方は、このブログのトップページをご覧ください。 『Avenir』
人気記事一覧をトップページに表示|PHP
まず最初に、PHPのソースコードはこちらの記事を参考にさせていただきました。本当にありがとうございました。
→『Simple GA RankingでWordPressに人気記事を表示|地味ながらも日々』
上記のサイトを参考に、いくつか手を加え、最終的に出来上がったPHPコードがこちらです。
<h1 class="front_h1">Popular Posts</br><span class="front_h1-sub">人気の記事はこちら。</span></h1>
<div class="popular_box">
<div class="popular">
<?php if (function_exists('sga_ranking_get_date'))
$ranking = sga_ranking_get_date();
else
$ranking = array(824,26,52,488,23);
$args = array(
'post__in' => $ranking,
'posts_per_page' => 8,
'orderby' => 'post__in');
$my_query = new WP_Query($args);
if($my_query->have_posts()):
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<div class="popularfix">
<a href="<?php the_permalink() ?>" >
<?php if ( has_post_thumbnail() ): ?>
<?php the_post_thumbnail( 'thumb150' ,array( 'alt' =>get_the_title())); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="<?php the_title(); ?>" width="100" height="100" />
<?php endif; ?>
</a>
<a href="<?php the_permalink(); ?>">
<h2 class="popular_p">
<?php the_title(); ?>
</h2>
</a>
<div class="blog_info">
<p>
<span class="pcone">
<?php the_category( ' ' ) ?>
</span>
</p>
</div>
</div>
<?php endwhile; endif; ?>
<?php wp_reset_postdata(); ?>
</div>
</div>上から10行目のコードの「8」の部分の数字=表示する記事数ということになります。
ここの数字を変えても、「ダッシュボード>設定>Simple GA ranking」のところの表示件数も変えないと指定の記事数が表示されませんので注意しておきましょう。
PHP上で表示件数を「8」にしても、ダッシュボード上の表示設定が「5」で5件しか表示されなくて一瞬焦るということがあったので。参考までに。
'posts_per_page' => 8,
下から5行目の下記の部分が、タイトル下の「カテゴリー」を表示するPHPコードです。
利用中のPHPファイルの中から「カテゴリー」を表示している部分を探して、ここに張り付ければ恐らく表示されると思います。
私の場合は、「Stinger8」のPHPファイルの中から「カテゴリー」を表示している部分のコードをそのままコピペで貼り付けました。
<div class="blog_info">
<p>
<span class="pcone">
<?php the_category( ' ' ) ?>
</span>
</p>
</div>これらのコードを、自分が表示したい場所のPHPファイルにそのまま張り付ければOKです。
私の場合は、「Stinger8」のトップページを表示している『home.php』にそのまま張り付けました。
注意点として、PHPファイルをいじる時はバックアップを取っておくことをお勧めします。
ちょっとコードを間違えただけで、すぐサイトが真っ白になるので。何度焦ったことやら。
デザインをカスタマイズ|CSS
先ほどのPHPコードに合わせたCSSがこちらです。
/*題名「Popular Post」の部分*/
.front_h1{
display: inline-block;
position: relative;
font-size: 35px;
text-align: center;
font-style: italic;
font-weight: 100;
border: none;
color: #5c5c61;
line-height: 33px;
width: 100%;
margin: 0px 0px 0px 0px;
background: rgba(255, 255, 255, 0);
padding: 50px 0px 6px 0px;
}
.front_h1-sub{
font-size:10px;
color:#5c5c61;
}
.front_h1:before{
content: '';
position: absolute;
left: 50%;
bottom: -10px;
display: inline-block;
width: 9%;
height: 1%;
-moz-transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translate(-50%); /*位置調整*/
background-color: #5c5c61; /*下線の色*/
}
.popular_box {
position: relative;
width: 100%;
overflow-x: none;
padding-bottom: 50px;
margin: 40px -45px 60px 0px;
padding: 0% 0% 0% 0%;
}
.popular{
width:100%;
padding-top: 0px;
}
.popularfix {
position: relative;
background: none;
width: 25%;
float: left;
text-align: center;
margin: 0px 0px 0px 0px;
}
.popularfix img {
width: 100%;
filter: brightness(40%);
margin: 0px;
}
.popularfix h2 {
position: absolute;
font-size: 15px;
top: 40%;
width: 100%;
color: #fff;
font-weight: 100;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
border: none;
}
.popular_posts_title{
font-size: 20px;
text-align: center;
width: 90%;
text-decoration: none;
line-height: 1.5;
font-weight: bold;
margin: 0px 0px 10px 0px;
padding: 0% 0% 0% 5%;
}
.popular_posts_title a{
text-decoration: none;
color: #fff;
}
.popularfix p {
position: absolute;
top: 80%;
left: 50%;
width: 100%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
}
.popularfix .blog_info .pcone a{
background: none;
margin-right: 6px;
margin-bottom: 6px;
color: transparent;
padding: 4px 6px;
border-radius: 0px;
font-size: 12px;
border: 1px solid #fff;
display: inline-block;
}ここが題名の「Popular Posts」になります。文字サイズや文字色などは[.front_h1]の部分ををいじれば調整できます。
ちなみに、当ブログでは題名部分にフリーフォントを利用していますが、サーバーにアップロードしないと使えないので、ここでのCSS上では記載していません。
/*題名「Popular Post」の部分*/
.front_h1{
display: inline-block;
position: relative;
font-size: 35px;
text-align: center;
font-style: italic;
font-weight: 100;
border: none;
color: #5c5c61;
line-height: 33px;
width: 100%;
margin: 0px 0px 0px 0px;
background: rgba(255, 255, 255, 0);
padding: 50px 0px 6px 0px;
}
.front_h1-sub{
font-size:10px;
color:#5c5c61;
}
.front_h1:before{
content: '';
position: absolute;
left: 50%;
bottom: -10px;
display: inline-block;
width: 9%;
height: 1%;
-moz-transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translate(-50%); /*位置調整*/
background-color: #5c5c61; /*下線の色*/
}画像の明るさはここで変更できます。[filter: brightness(40%)]の部分です。
[filter]を使えば、明るさだけでなくコントラストや光の調整も可能です。
.popularfix img {
width: 100%;
filter: brightness(40%);
margin: 0px;
}画像の上にタイトルを重ねる方法としては、こちらの記事を参考にしました。有難うございました。
→『画像の上におしゃれに文字やボタンをのせる方法(CSS)|サルカワ』
ちなみに上記のCSSは、スマホやタブレットでの表示には対応してないので、各自調整をお願い致します。
最後に
以上になります。
念願の「トップページに人気記事一覧の表示」ができたので、個人的には結構嬉しく思っています。
とはいえ、ネット上の情報だけだと限界も見えてきそうですし、PHP、html、css、JavaScriptの上澄みだけでも軽く学習しておくのが一番手っ取り早いのかもしれません。参考書での独学やオンライン学習など、学ぶ手段は豊富にありますので。
TechAcademyの![]() オンラインブートキャンプ無料体験とかだと、無料で1週間オンライン学習を体験できるみたいなので、こいうのを上手く活用するのも有効な手段ですよね。
オンラインブートキャンプ無料体験とかだと、無料で1週間オンライン学習を体験できるみたいなので、こいうのを上手く活用するのも有効な手段ですよね。
タダのものはとことん使い倒す精神で明日からも頑張っていきましょう。